Chart.js 플러그인을 처음 사용할때는 custom 이 쉽지 않아 보였는데,
이것 저것 적용하다 보니 역시나 내가 잘 몰랐던 것이었다.
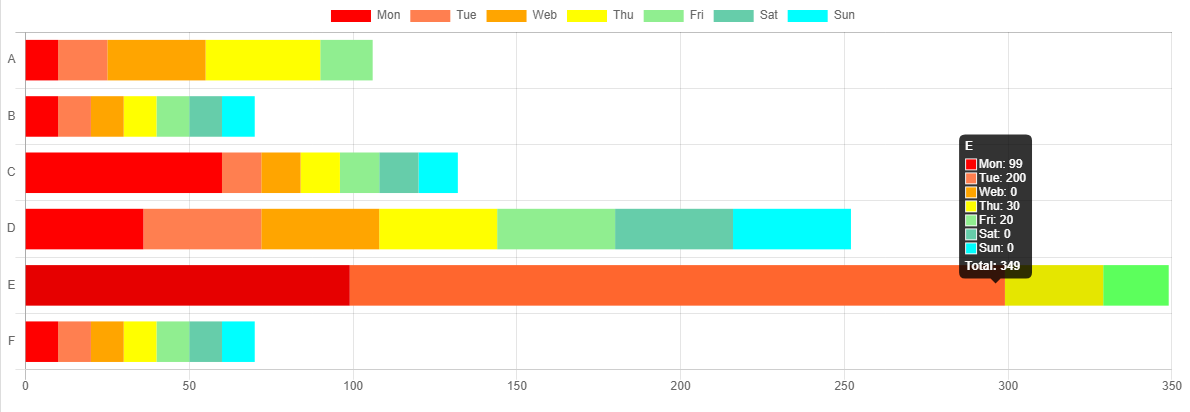
누적차트를 만들고 나서 아래와 같이 Mon ~ Sun 까지 값이 0인 데이터까지 표시하는 것은 불필요하다 생각되었다.

이전 게시글에서 total 값을 나타내는 것을 활용하여 0 인 데이터들을 숨겨볼 것이다.
tooltips: {
callbacks: {
footer: function (data) { // 누적 총합을 나타내는 코드
var total = 0;
for (var i = 0; i < data.length; i++) {
total += data[i].xLabel;
}
return "Total: " + total;
},
// 추가된 코드
label: function (tooltipItem, data) {
console.log(tooltipItem);
console.log(data);
},
},
},우선 console.log 을 통해 tooltipItem 과 data 가 어떤 값을 가지고 있는지 출력해 보았다.
A 막대 그래프를 선택 했을 때
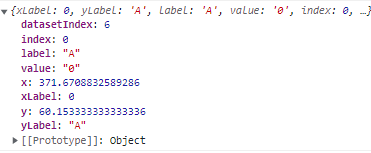
tooltipItem 값

Mon ~ Sun 까지 A 의 값들을 출력하였다.
여기서 datasetIndex : 0 은 Mon 이고 datasetIndex : 6 은 Sun 을 가리킨다.
xLabel 이 0 이므로 이 데이터도 숨겨야한다.
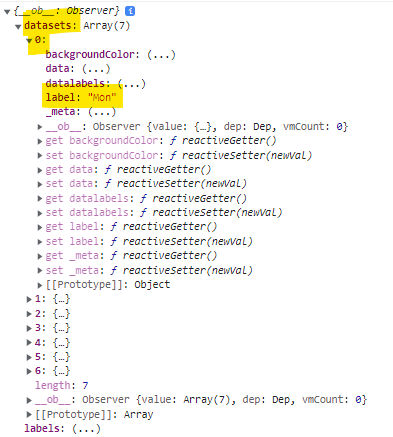
data 값

tooltipItem 이 선택한 막대 그래프 데이터를 가지고 있다면,data 는 요일별 전체 데이터를 가지고 있다.
이를 이용해서 필요 없는 값이 0인 데이터를 숨겨보도록 하겠다.
tooltips: {
callbacks: {
footer: function (data) { // 누적 총합을 나타내는 코드
var total = 0;
for (var i = 0; i < data.length; i++) {
total += data[i].xLabel;
}
return "Total: " + total;
},
// 추가된 코드
label: function (tooltipItem, data) {
var value = null; // null 로 초기화를 통해 값이 없으면 차트에 그려지지 않음
if (tooltipItem.xLabel > 0) {
value =
data.datasets[tooltipItem.datasetIndex].label +
" : " +
tooltipItem.xLabel;
}
return value;
},
},
},
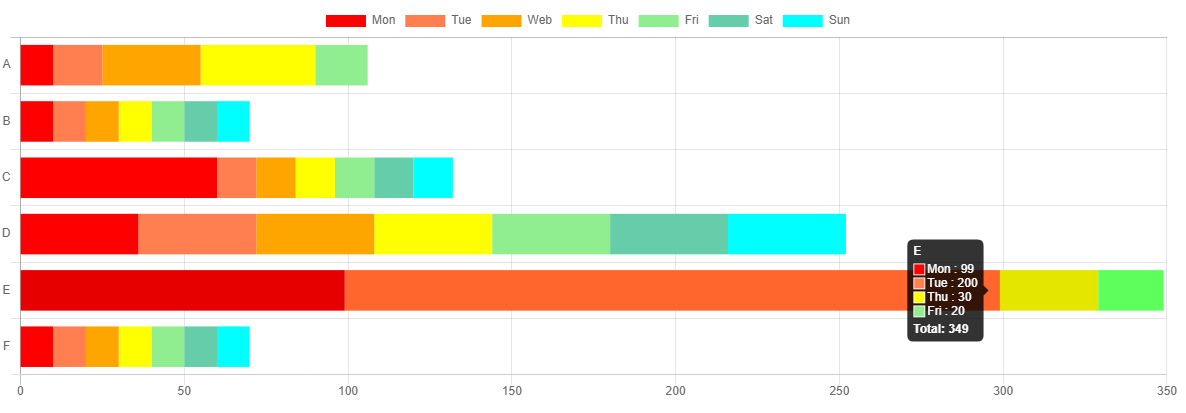
값이 있는 데이터만 표현 할 수 있게되었다.
반응형
'Vue.js' 카테고리의 다른 글
| [Vue.js] chunk-venders.js 용량 줄이기 및 속도 개선 (2) | 2023.05.18 |
|---|---|
| [Vue.js] Chart.js labels hover 시 데이터(tooltip) 보이기 (1) | 2022.11.04 |
| [Vue.js] Char.js 라벨 값(value) 표시하기 (1) | 2022.10.28 |
| [Vue.js] Chart.js 누적 막대 그래프 총합 표시하기 (Stack Bar, Total) (1) | 2022.10.25 |
| [Vue.js] Hot Reload 동작 안할때 (0) | 2022.10.18 |



댓글